Substitute to fully native engineering is now the Cross-platform mobile development that has been a feasible alternative. Following the typical resident approach, anyone can construct two different applications: one written in Swift or Objective-C for iOS and the other in Swift or Objective-C for iOS. This alleyway is pretty much hectic time-wise and costly because the same code must be written twice. In contrast, it ensures the highest code reliability with the original app’s look and feel.
On the other hand, Cross-platform development allows engineers to inscribe the code once and apply some pieces of it across all platforms. Usually, this occurs at the cost of presentation and application behavior. Cross-platform engineering communities struggle to alleviate these disadvantages by incessantly introducing new approaches and tools.
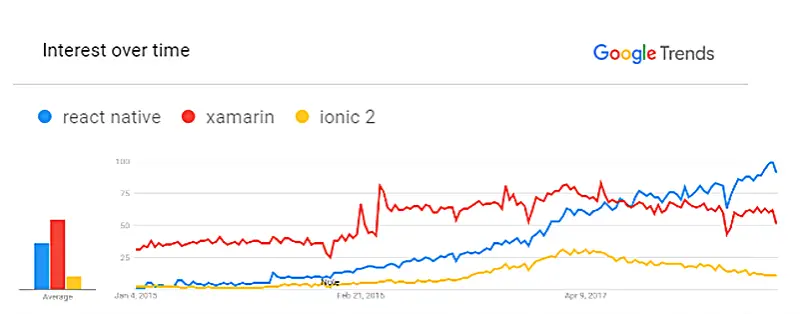
In this blog, we’ll look at using Ionic, Xamarin, and React Native cross-platform frameworks to construct mobile applications. Before we look deeper at the differences between React Native, Xamarin, and Ionic frameworks, let’s closely discuss the core value of cross-platform development.
According to the marketplace and research of the different markets, the attractiveness of the cross-platform app market is speedily growing and is expected to increase from $23.39 Billion in 2015 to $78.45 Billion in 2021.
The key advantages of cross-platform development are:
Easy maintainability – It’s much easier to defend and systematize changes because there is no need to sustain applications on each platform separately.
One technology stack – For a broad variety of engineering tasks developers can use a single technology stack.
Reusable code – Up to 85 percent of code can be reprocessed from one platform to the other, rather than designing the same functions and methods in another language.
Cost-effectiveness – This feature helps in investing just once and in a single team.
If you have already decided to develop a cross-platform app, the next dispute occurs while deciding which tool to choose. Each framework has its advantages and disadvantages. We’ll consider the basic selection criteria for Xamarin, React Native, and Ionic frameworks to help you make the right decision.
Xamarin
Xamarin is a Microsoft-built scaffold for cross-platform mobile app development that uses resident libraries wrapped in the .NET layer and C#. We will talk in more detail information about Xamarin in this blog, the Good and The Bad of Xamarin mobile-app Development. It is easier to compile C# with either JIT or AOT. It complied with JIT as it complies with AOT by default when designed for iOS, it is not possible to get all versions. But in the case of Android, there are no such problems exist as it can be implemented with both JIT and AOT. Code compiled with AOT is accomplishing faster execution; it has some limits, such as no active code generation. The 32-bit support doesn’t become distress when using Xamarin and you can even oblige it to compile for 64-bit as well.
As we discussed above, developers can’t use resident open-source libraries available for iOS and Android with Xamarin, but there is a range of .NET libraries available. A lot of obtainable open source and in-house foundation code projects can be used again in Xamarin.iOS or Xamarin. Android projects thanks to the C# and .NET framework combination.
React Native
React Native is the platform framework that allows for the construction of close-to-native mobile apps (not “HTML5 apps” or “hybrid apps”) using React.JS and JavaScript. The same rule applies here too as it unable to interpret Javascript code and is unable to find a substitution for compiling with JIT on iOS as well. It works on the core JavaScript on the backend side – powered by iOS. The same libraries can be used on Android too, but anyone can make JIT compilations on Android too. The 64-bit does not exist on Android during the coding process though it is assumed to be present on iOS.
With the help of React Native, anyone can customize XML syntaxes for initiating the conventional stylesheets and UI as well. The entrenched format can be discovered in the code. React Native components interact with local iOS and Android UI controllers, which allows user experience close to native apps. Extensive UI components are also used along with ReactJS, which can make a more efficient UI development. As a result, React Native has a lot of UI components out-of-the-box like modules, buttons, and sliders that make the developer work quicker.
Ionic
Ionic – is the framework that uses HTML5 and AngularJS for developing hybrid apps. The achievement of every platform depends on its area. The Ionic community grows constantly and according to the 2016 Survey of Ionic Developers, about 75 percent of engineers consider themselves knowledgeable. There is a special frequently asked question Ionic Forum, where developers can ask questions and obtain answers or advice. Ionic tenders its Slack channel with a Slack community where developers can work together with other Ionic engineers around the world. Ionic has fewer than Xamarin but more questions on StackOverflow than React Native. The ionic user interface doesn’t use inhabitant components at all and provides everything in HTML and CSS. Then it calls for Cordova to restructure resident mobile behavior. AngularJS components that come with the framework also help Ionic look like the native.
Currently, Ionic comes with new native-styled UI elements that are available only with native SDKs on iOS and Android and layouts that didn’t exist on the web before. The Ionic foremost programming language is TypeScript, which is normally a superset of JavaScript that accumulates into plain JavaScript. TypeScript amplifies the class of the code because it helps to mark and eradicate mistakes during code typing. The application can be written in simple JavaScript and Using TypeScript is optional.
We hope on the basis of the dissimilarities and characteristics, and your requirements, it is suggested that you choose either of them, though each of them has a set of sole and consummate features. Everyone has it’s preferences, my favorite is React Native. Need assistance with developing apps for the website or mobile devices? Regardless of whatever you wish to develop, we can provide you with assistance. Don’t wait just write to us at [email protected] to build your next multi-million dollar mobile app startup idea by getting connected with the Best Mobile App developers.
Read More Articles Here –
How To Hire Blockchain Developers Or Teams
Top Software Development Agencies In The USA