In this competitive sector, UX designers must gain ample skills.
With some of the best free wireframe tools, UX designers can efficiently work for either a website or an application which may boost its performance to an optimum level.
Through Wireframe prototype tools, UX designers can deal with many complex projects with ease.
The best part about wireframe tools is that they make design tasks easier along with their functionality.
So, you might be wondering what precisely the wireframe tools are and how they have an impact on any website or application.
What are the Wireframe Tools?
Wireframing is the foundational tool for any new website or an application project which somewhat resembles its visual representation.
With the best free wireframe tools, designers can develop a bunch of designing experiences while fixing several user-experience areas.
Best wireframing tools provide flexibility for designers to perform several mockups at a professional level which includes new workflow designs as well as product designs.
Why We Need Wireframe Tools?
Wireframing tools are the best ways to test a website and apps. Wireframing tools help a designer in customizing according to their requirements. Some of the best wireframe tools give a replica of the Wireframe needed for the design with accuracy.
With the wireframing tools and software, one must be aware of deciding what is best for their designs. These wireframing tools are even an excellent way for a client for their new UX designing process.
List of Wireframe Tools
Most of these wireframing tools are paid and costs are high in terms of their services. There are tons of wireframing tools for UX designer to plan their website and applications accordingly. Some of the best free wireframing tools are as follows:
1. Balsamiq Wireframes
It is one of the most accessible wireframing tools used for quick designs as well as running user testing with sharing mockups with the design team.
Pros: Balsamiq Wireframe is one of the top wireframe tools that usually run on Flash. It consists of several libraries consisting of UI elements as well as the template for perfect wireframing.
Balsamiq Wireframe library is an excellent way for a designer to produce mobile and desktop wires.
Cons: Balsamiq wireframes are not the best option for building larger prototypes; lacking any interactive features. One must purchase Balsamiq Wireframes to save the previous design layouts.
Price: Balsamiq Wireframes provides a 30-day free trial, and one may consider pro, which usually costs around $89 for single-license users.
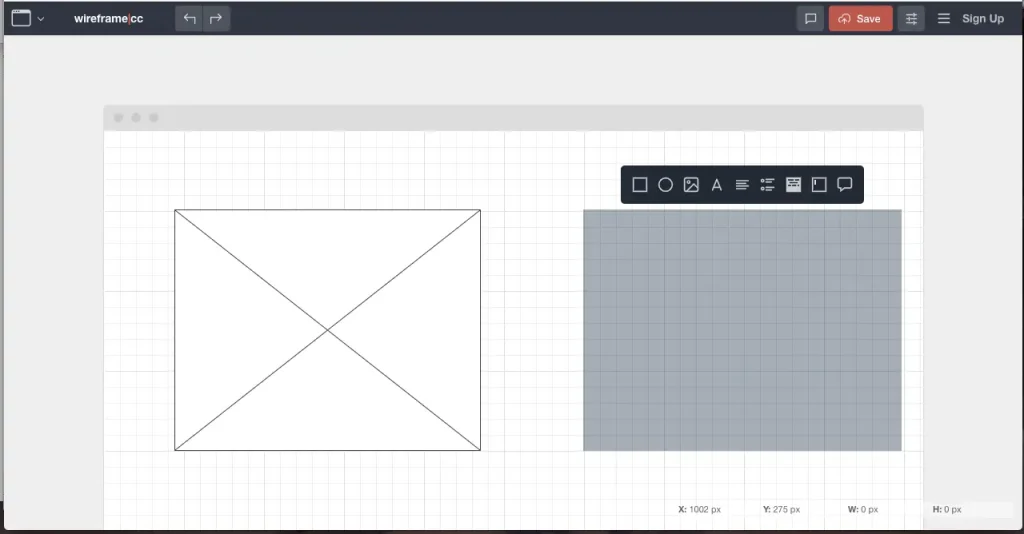
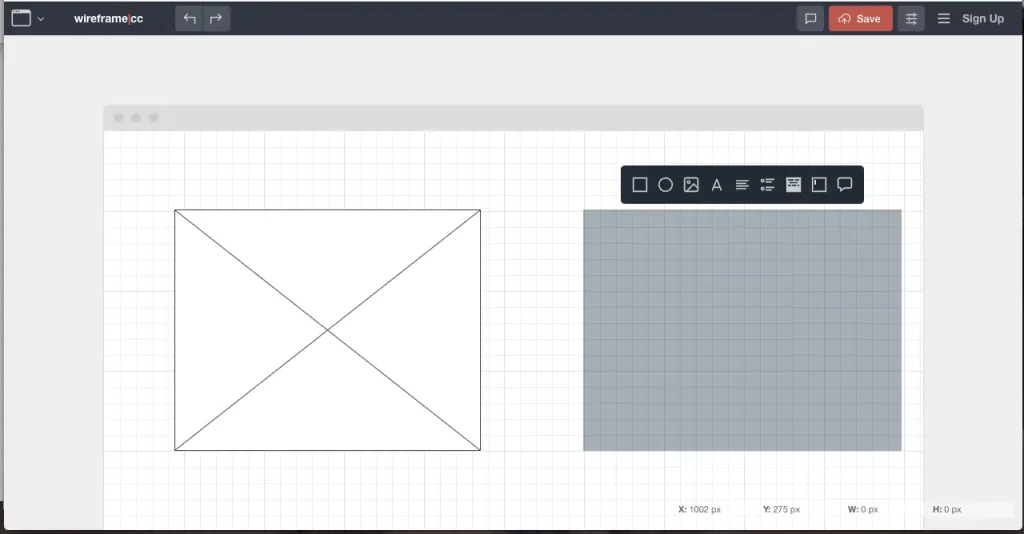
2. Wireframe.cc
Wireframe.cc is a simple and organized wireframing tool with fewer icons and toolbars, which makes it an ideal interface for work. With Wireframe.cc, one can quickly sketch the design ideas.
Pros: Wireframe.cc is one of the ideal ways for wireframing as it provides flexibility in designing. The whole setup of Wireframe.cc is clean with many stencils.
Cons: Under the free version of Wireframe.cc, the designer would not be able to create a user account.
Price: Wireframe.cc provides a 7-day free trial and one may consider for a pro which usually costs around $89 per month.

Image Credit: Wirefram.cc
3. Mockflow
Mockflow is one of the best free mockup tools online with a clean and minimalistic interface. The mockup helps in creating wireframes which use Adobe Flash as its platform.
Pros: Mockflow has a drag and drops components which design a wireframe along with mockups. With its user community, Mockflow users have the right to refer their problems with anyone across the world.
Mockflow is simple and easy to use where user can easily choose third-party layouts, templates as well as components.
Cons: The main issue with Mockflow arises when its free-version offers only one project at a time. There is no customer support for Mockflow, which can pose a problem. Also, in Mockflow, there are only two reviews to a specific project.
Price: Mockflow consists of free-version along with three paid version for its user. The paid version of Mockflow typically hovers around $14/month with unlimited users and projects.
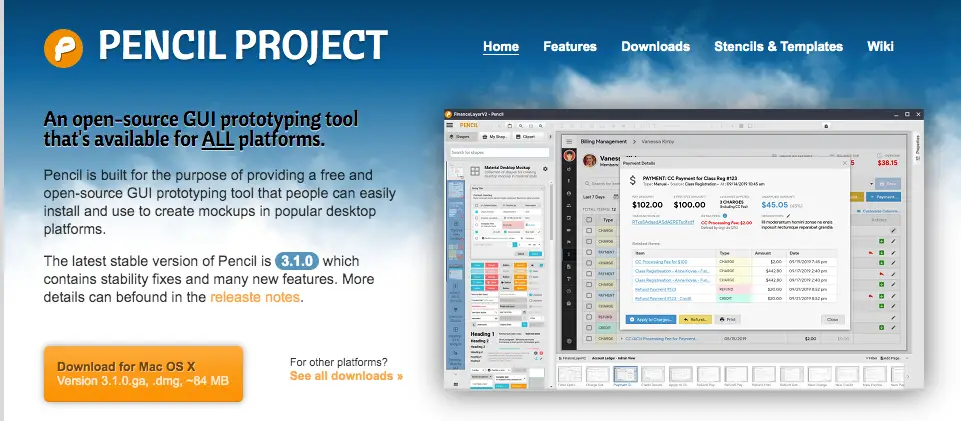
4. Pencil Project
Pencil Project is an open-source GUI tool that comes up with great ideas on wireframing, prototyping, and mockup creation. With wireflows, linking shapes, and flowcharts, Pencil Project is quick and easy to learn.
Pros: With loads of templates, Pencil Project is compatible with both Mac and Windows. It is also available on popular browsers such as Firefox add-on. With Pencil Project, users can create loads of low-fidelity wires for an interface.
Cons: The available shapes in Pencil Project are a bit light, and that is the main reason why the designer is taking help from the online shape library. Also, the Pencil Project is a bit out-of-date.
Price: Pencil Project is free for its users.

Image Credit: Pencil Project
5. Figma
Figma is a great platform tool, and it is completely a cloud-based design for sharing graphic layouts with other team members.
Pros: Figma resembles Wireframe prototype tools where designers can easily work on various graphic design features as well as prototypes. Design tools in Figma are easy to work upon, and one can work in low as well as high fidelity.
Cons: Figma doesn’t work well as a wireframing tool as the tools are not working well for creating wires.
Price: The starter pack of Figma is free for everyone. Whereas, the premium pack of Figma usually costs around $12 per editor/month and is completely free for students.

Image Credit: Figma
6. Frame Box
Frame Box is an ideal stop for those designers who wish to start working on wireframes on low-key budgets.
Pros: Frame Box is entirely free to use and works exceptionally for simple projects. Frame Box is a wholly drag-and-drop tool for sketching wireframes.
Cons: Frame Box may not be an ideal platform for those designers who wish to work on complex projects.
Price: Frame Box is a completely free tool for users to work on wireframes.

Image Credit: FrameBox
7. Adobe XD
Adobe XD is a perfect wireframing tool because it has the Behance library which contains hundreds of different designs and ideas.
Pros: Adobe XD is an ideal platform for original prototypes and compatible designing experience in mobile applications, websites, gaming, and much more. It is synced with Adobe Photoshop directly which helps in further designing part.
Cons: Most of the Adobe XD features are only for premium features. Also, there are no options for layer panel tools as well as reshaping tools.
Price: The Starter Plan in Adobe XD is entirely free. One can purchase their basic plans starting at $9.99/month.

Image Credit: AdobeXD
8. InVision
With a cloud-based approach, InVision is an ideal option for high-fidelity designing of Wireframe for websites and applications. InVision is a great prototyping tool with a fully functional prototype.
Pros: InVision supports Android, iOS, and various other platforms. Along with this, it supports easy drag and drop functionality.
Cons: InVision is only available for single users. Along with this issue, InVision has a limitation of building a single prototype only.
Price: InVision has paid plans that start from $15 to $99 per month.

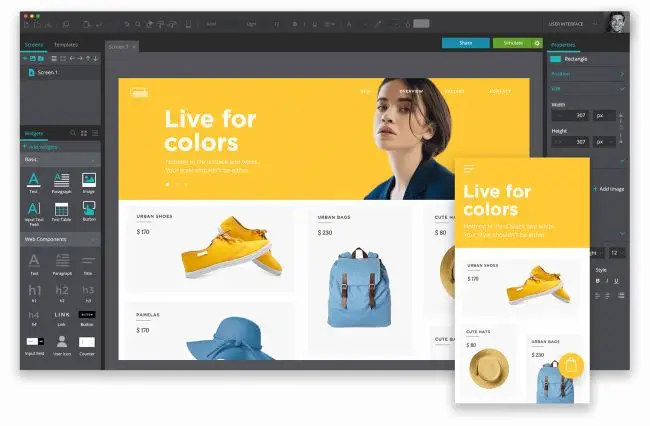
9. Justinmind
Justinmind is undoubtedly one of the best mockup tools with some incredible prototype and wireframe solutions. It can be easily operable on both prototypes as well as a clickable mockup.
Pros: Justinmind is compatible with any platform such as Windows, Android, iOS, and macOS. Justinmind delivers high-fidelity wireframes with multiple mobile widgets in its built-in library.
Cons: Justinmind does not possess key-multiple in its free version. Also, Justinmind does not provide ample tutorials for the working of wireframe tools.
Price: Justinmind contains free as well as a paid version which usually costs around $19.

Image Credit: Justinmind
10. Fluid UI
Fluid UI is a great interactive tool supporting various platforms such as Android and iOS.
Pros: Fluid UI is an ideal platform for high-fidelity wireframes. Fluid UI has a free version which has up to ten workspace pages with animations, interactive elements, transitioning and gestures.
Cons: The unpaid version of Fluid UI does not contain the necessary tools for wireframe, which can cause problems.
Price: Fluid UI has a free version which can have at most ten workspaces whereas the paid version of Fluid UI ranges from the monthly pack which costs $15/month and yearly package which costs around $8.25/month.
11. Jumpchart
Jumpchart is a wireframing tool that works on the browser. Typically, Jumpchart helps designers to plan for a perfect website wireframe along with suitable mockups.
Pros: Jumpchart plans are perfect for any typical website wireframes as well as mockups benefitting clients, stakeholders, and many other parties. Jumpchart usually consists of 2 users per project, with over ten pages per month.
Cons: Jumpchart can handle only one active project at a time.
Price: Jumpchart has the first paid tier starting at $5/month with over five projects, one gig of data storage, and five users per project.

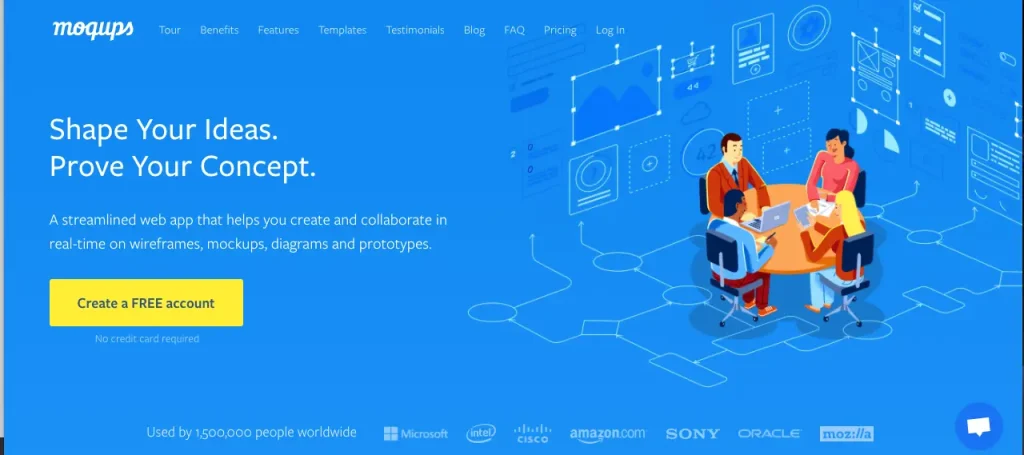
12. Moqups
Web-based platform Moqups helps in developing wireframes for a website as well as mobile apps. Moqups helps you work from anywhere with a useful prototype as well as diagrams.
Pros: Moqups helps designers work from anywhere and supports multiple platforms such as iOS, Android, Windows, macOS, and much more. Moqups also supports the drag and drop feature, which helps in delivering easy templates.
Cons: Moqups can occupy only 5 MB of storage with limited objects and single projects.
Price: Moqups consists of free plans as well as paid-plans which usually hover around $13 to $19 per month.

Image Credit: Moqups
Conclusion
The above list contains some of the best free wireframe tools that a UX designer can use to improve their website optimizations. These free tools consist of several attractive layouts as well as mockup tools which may help the designer in performing other operations as well.
Both UX designers, as well as clients, must be aware of these wireframing tools so that they can quickly implement it in their projects. These wireframing tools come up with prototype tools that can additionally help them on longer terms.
So, these free wireframing tools simplify the whole scenario by easing the burden of designing with multiple features on the same platform.







