Web development requires tools that improve the efficiency and structure of styles. In this context, SASS (Syntactically Awesome Stylesheets) provides developers with powerful tools to manage website styles. SASS offers improved syntax, variables, nested styles, mixins, and other concepts that make code more readable and structured. Let’s examine why SASS is becoming an indispensable tool for web developers.
What is SASS Development?
Syntactically Awesome Stylesheets (SASS) is a CSS preprocessor created to enhance and expand the functionality of standard CSS.
The essence of SASS is to supply developers with more powerful tools for creating and managing website styles.
The main characteristics of Sass are:
- Better syntax: Sass offers an enhanced syntax that includes variables, nested styles, mixins, and additional concepts, making code more understandable and structured.
- Variables: Utilizing variables to reserve values such as colors and font sizes provides consistency and ease of updating styles.
- Nesting: The capability to nest styles enhances code readability and decreases the need to re-specify selectors.
- Mixins: Mixins are tools for creating named style sets that can be reused in various code elements, enabling lower duplication.
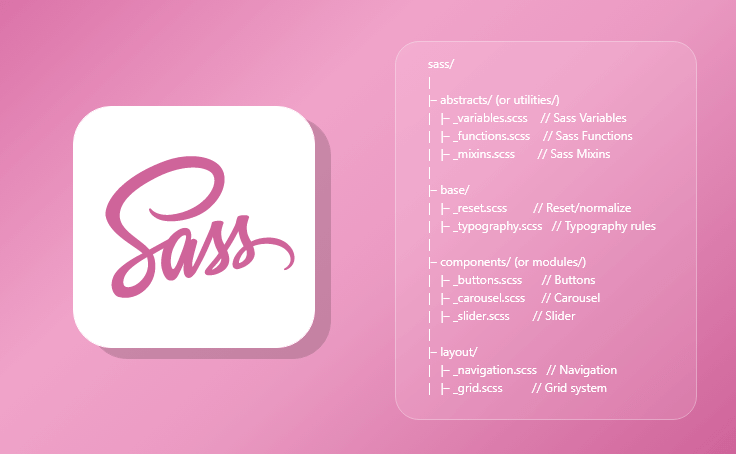
- Modularity and import: Divining styles into modules and importing them provides easy code management in large projects.
SASS Development Benefits
Sass, or “Syntactically Awesome Stylesheets,” carries many benefits that make it an excellent tool for constructing styles in web development. Let’s discuss why using Sass can simplify a developer’s life.
1. Stylish and legible code: Sass syntax carries its “zest” to the code, making it stylish and more understandable. With nested styles, structuring and understanding the code is more manageable.
2. Variables and mixins: The word “variables” may remind you of math, but in the context of Sass, they’re a lifesaver. They let you construct universal values, such as colors or font sizes, and change them in one place without chaos throughout the project.
- Mixins are like style spells. They permit you to complete style sets that can be effortlessly used in different project parts, avoiding code duplication and reducing code maintenance.
3. Easy project management: Dividing styles into modules is like putting things into boxes. The project becomes more structured and more effortless to maintain.
4. Nesting and flexibility: Nested styles in Sass are like grammar for HTML. They make the code more understandable, and conditional constructs add dynamism to style creation.
5. Efficiency and compilation: Compilation tools turn SASS into regular CSS that browsers can easily process. Minification reduces file size, which improves site performance.
6. Support and extensions: The active Sass community is always ready to help when you have questions. Plugins and extensions are like helpers, prepared to augment the capabilities of Sass and make development even more enjoyable.
If you’re not familiar with Sass yet, try it, and you may not want to return to regular CSS. Sass is not just a preprocessor, it’s your stylish and reliable partner in creating great web projects.
Examples of SASS Usage for Various Industries
Syntactically Awesome Stylesheets are used in various industries, allowing developers to handle styles more efficiently. Let’s examine detailed examples of using Sass in multiple sectors.
1. Web development
- Enhanced styles: Sass’s nested styles and variables significantly enhance code readability and structuring, making web development more efficient.
- Mixins for responsiveness: Using mixins makes building styles for responsive websites accessible, ensuring they display correctly on various devices.
2. Design and UX/UI
- Flexibility for complex designs: Sass provides the ability to create intricate and creative designs using nested styles and mixins to reuse style elements.
- Rapid modifiability of styles: Variables in Sass make changing color palettes and other style components easy, specifically helpful for design experiments.
3. IT and Programming
- Modular code styling: Splitting styles into modules using Sass makes it more comfortable to maintain and update styles in large code bases, which is relevant for projects in the IT industry and is used by every top website development company.
- Efficiency and compilation: Compiling Sass to CSS makes code more efficient, and its minification diminishes the amount of data transferred, creating web applications load faster.
4. E-Commerce and fashion
- Dynamic styles for stores: Sass provides tools to build dynamic styles for web stores, enhancing the visual presentation of products and creating attractive interfaces.
- Mixins for style consistency: Using mixins in Sass ensures consistent styles across diverse store pages, creating a consistent user experience.
5. Education and e-learning
- Custom styles for education platforms: Sass allows you to produce custom styles to match your corporate brand in education web applications.
- Easy updates to styles: Variables in Sass make updating styles in eLearning content easy while maintaining a consistent style.
6. Health and Medical
- Stylish Interfaces for Healthcare: In medical web applications, Sass helps to create stylish interfaces to enhance usability.
- Flexible styles for different devices: Sass provides flexibility in creating styles for other devices, which is especially important in healthcare with various devices and platforms, including urgent care EMR systems.
Sass indeed provides developers with a powerful style management tool, and its application can be handy across industries, improving visual experiences and simplifying development processes.
Possible Difficulties in Using Sass and Ways to Solve Them
Sass usage may be accompanied by several challenges. This section will review the most common issues and best practices to solve them.
1. Problem: Beginners may need clarification on Sass syntax.
Solution: Basic Sass training is obtained by studying its documentation and resources to make learning easier. Integrating development environments (IDEs) can also help with automatic code formatting. You can also hire a website developer with deep expertise in Sass to improve your team’s performance.
2. Problem: Increased complexity of project structure with the introduction of Sass.
Solution: Create a simple and easily manageable directory structure for your files. Maintain a clear separation between source and compiled files to avoid confusion.
3. Problem: The size of files can increase due to nested styles and mixins.
Solution: Optimize code, remove unused styles, and avoid excessive nested code. You can also use tools to minify and optimize Sass files.
4. Problem: Difficulty updating an existing project to Sass.
Solution: Gradually introduce Sass into an existing project, starting with small files. Apply Sass only to new sections to avoid having to replace styles completely.
5. Problem: Need for team training.
Solution: Organize training sessions for team members, give them access to resources, and encourage them to use Sass within the project. This will help speed up the adaptation process.
6. Problem: Integrating existing libraries and frameworks with Sass can take time and effort.
Solution: Before starting a project, carefully evaluate the compatibility of Sass with the libraries you are using. Study documentation and integration resources to prevent conflicts.
7. Problem: Some developers prefer to use just CSS.
Solution: Provide the team with resources and training to show the benefits of Sass. Demonstrating the improved code readability and ability to use variables and mixins may convince the transition.
While challenging, Sass can be handled effectively by following certain practices and techniques to manage the development process.
Wrapping Up
SASS, short for “Syntactically Awesome Stylesheets,” provides developers with powerful tools to manage styles in web projects better. The improved syntax, nested styles, variables, and mixins make code structured and easy to read, making it easier to maintain. Applications of SASS are not limited to web development and range from design to healthcare, providing effective style management across industries. An essential tool for modern developers, SASS improves visual design and usability, making development stylish and efficient.