Both React.js and React Native are used for respective developments. The introduction of these technologies triggers one vital difference. React Native is used to create mobile apps, while React.js is primarily helpful for creating web applications.
These development technologies are open-source libraries and free for building UIs and user components. Due to the similar name, most people often confuse the two. But even though they have the same core, they are distinctive in terms of functionalities.
Understanding React.js
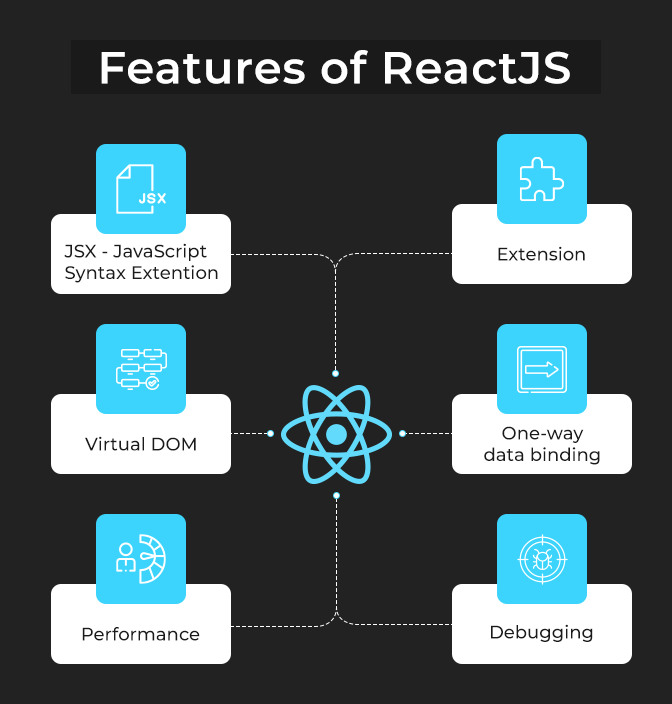
React.js is an open-source and front-end JavaScript library for building the UI and associated components. A developer can use React.js to build all parts of a website that are meant for users to see or interact within the browser window.
Now, developers might question why to use React.js over the plain JavaScript library. The reason is that React.js makes it very easy to design the UI of a website. Moreover, it also adds convenience for creating elements for easy re-use in all parts of your web application or website.
With plain JavaScript, a developer must write code twice to implement a similar button with two different colours. Thus, larger projects become utmost complex with plain JavaScript. With React.js’s component architecture, this problem gets its solution.

Understanding React Native
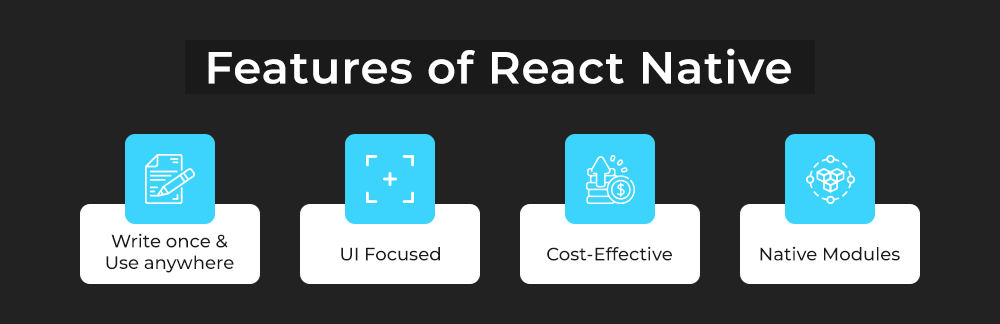
React Native is a developing technology that is primarily used for developing cross-platform applications. This means that the React Native applications will run on both Android as well as iOS devices. Moreover, React Native makes use of native APIs and UI components for creating dedicated mobile applications.
To streamline and enhance the development process in React, there are specialized React Development Tools. These tools aid in debugging and profiling your React applications, making the whole process smoother.
The syntax of both React.js and React Native are the same. However, React Native was built with the ideology of creating cross-platform mobile apps using the persisting knowledge of CSS, JavaScript, React core, and CSS library. Unlike React.js, Native doesn’t use web components for its development aspects.

Important Differences Between React.js vs. React Native
Even though React.js and React Native seem like synonymous technologies, they differ in various parameters. So, to help you understand the potential of both of these technologies, here’s a brief explanation of their differences associated with various parameters:
Working Methodology
React.js makes use of virtual DOM for creating astounding UX, whereas React Native uses APIs for rendering the UI components. These components are then used across both iOS as well as Android platforms.
Virtual DOM (Document Object Model) is considered an important programming interface used for representing a web document and its content. The framework and library capacity are major in determining how virtual DOMs are used or displayed. React.js manages faster updates while implementing dynamic user interfaces. The best part is Virtual DOM is fast and offers enhanced performance.
React Native, on the other hand, uses Java APIs for rendering the Android components, native APIs, and Objective-C for writing the iOS components, while the UI components are under the rendering process.
Following that, JavaScript is further used for constructing the left-out code, and then the application is personalized for respective platforms. Hence, this will ensure maximum reusability of the component and will implement code shareability.
Installation
React.js is a JavaScript library, and it is installed by integrating the React library within the HTML page in the script tag. As you venture into this realm, it’s sometimes beneficial to collaborate with professional React JS experts. Their expertise can guide the process, ensuring optimal performance and best practices. Following that, you are ready to create your first React.js UI component for integrating into your HTML website. If you are working with large projects, then you may prefer using a bundler for the purpose. The purpose of bundlers is to combine all code-enabled files into a singular large file.
To develop an application using React Native, you must operate with a development environment such as Android Studio or Xcode for Android and iOS. You must also install other tools, such as React Native CLI, Node, and JSDK Watchman.
Once you finish those installations, you can create a new project within the React Native CLI (Command Line Interface).
Efficiency
If you intend to build an astounding UI for the project, React.js is ideal for your website development project. One of the best features of the React.js framework is that it can seamlessly execute on the client side while it gets rendered on the server side.
React.js improves the developer’s efficiency and gives them ample options while they create the fundamental abstractions. Thus, React.js is ideal for creating website elements of all complexities, such as clickable buttons or dropdown menus.
React Native, on the other hand, implements a very different approach to maximizing developers’ efficiency. The reusable native components are considered the development blocks of React Native. All of these components get directly compiled into the native code. Thus, the application will have a perfect look and feel.
Moreover, the functionality and speed of the application will also be optimal. Hence, this is what distinguishes React Native from all of the other mobile application development frameworks. The React Native developers also have the ability to integrate native code such as C, Swift, or Java into the development framework, to add a custom look to the application.
Developer’s Difficulty
To master React.js, you need to get a detailed knowledge of JavaScript. If you have the right skill set to acquire knowledge of technical documentation of React.js, you won’t take long to become an Expert React developer.
React Native uses React.js for creating mobile UIs. Therefore, it is right to say that React Native inherits all of the functionalities present in React.js. To be precise, React Native is not a JS framework, as it combines Java, C++, and C codes to develop cross-platform applications. Therefore, a developer should have a good command of these programming languages for building a React Native application.
Compatibility
React.js is created with SEO factors in mind, as it renders on the server side using Node. React Native, on the other hand, is specially designed for developing mobile UIs. It explains that React Native is not entirely driven by a UI perspective but works more like a JS library than a framework.
As a result, the UI built with React Native is highly responsive, ensuring a smoother look and feel of the applications and improved loading times.
Navigation
When you develop an application using React.js, you need to be aware of the react-router library. The latest release of React Router v5 has a use history hook feature within the framework, which allows the developers to access the history instance.
When using React Native, you cannot use react-router, and it offers a unique library, Navigator, for managing the smooth transition between various displays. There’s an additional library, namely, React Native Navigation, which offers high accuracy in terms of native platform navigation on both iOS as well as Android platforms.
React.js vs React Native: Pros and Cons
So far in the article, you know the technical and functional differences between React.js and React Native. But, to reach a verdict, you must know the positives and drawbacks of both of these developing technologies, which include:
React.js Pros:
- The learning curve is easy for rookie developers to start their first development project easily.
- Available with reusable components for ensuring seamless web app development. Every component has its logic, which can be reused whenever and wherever required.
- Implementation of Virtual DOM ensures better performance, enhances usability, and escalates efficiency.
React.js Cons:
- React.js uses JSC as a plugin or extension, which makes developers write HTML code within React. Developers are not in favor of using JSX.
- The developers experience hindrances in work due to frequent updates within the React.js library.
React Native Pros:
- React Native uses React.js as its base language. Thus, most development parts feel nearly the same but with some flexibility and iterations. Thus, the abilities and skills of developers enhance upon building React Native applications.
- The code you write over React Native for app development can be reused by developers for building cross-platform applications. It means you can use a single codebase for deploying the application on both iOS and Android platforms.
- The possibility of errors while deploying React Native applications on several platforms is less. You will need less optimization and debugging in the process. Moreover, the testing needs are also low, as the code is distributed across various platforms.
React Native Cons:
- There’s a shortage of custom modules in React Native.
- The frequent updates cause an interruption in the development process.
Conclusion
You are now completely aware of both React.js as well as React Native. They are both different from one another in terms of developing end products. But the development principles are somehow the same. If you learn one of these frameworks, it will automatically be easy for you to learn the other.
Considering the type of applications you intend to develop and the features that you think would make your development journey more productive, consider starting with that specific technology. But, to start with a strong foundation, make sure you learn JavaScript on priority, as everything else will be a cakewalk.